In deze tutorial leggen we op een simpele manier uit hoe je een geanimeerde GIF maakt met Adobe Photoshop.
We houden van GIF’s en we zien honderden en honderden dagelijks op sociale media en internet. In deze tutorial leer je hoe je op een eenvoudige manier een GIF maakt met Photoshop. Zoals je al weet, zijn GIF’s stilstaande afbeeldingen of animaties die heel weinig ruimte innemen en perfect zijn om te gebruiken op Facebook, Twitter, Instagram of als banners op webpagina’s.
Hoe maak je een geanimeerde GIF met Adobe Photoshop?
Zoals je kunt zien, heb je in een paar eenvoudige stappen die we hieronder zullen uitleggen, een kleine animatie klaar.
Upload uw afbeeldingen
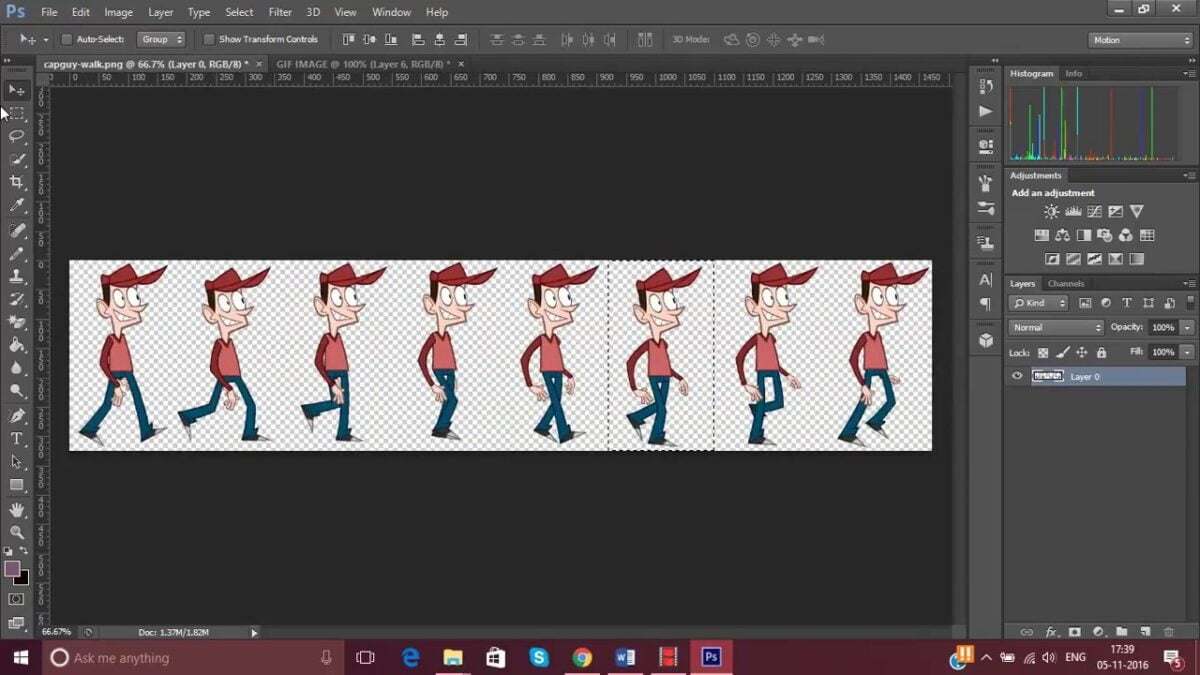
Het eerste dat u moet doen, is de afbeeldingen die u in uw GIF gaat gebruiken, vanaf uw computer laden. Om dit te doen moet u Photoshop openen, klik op het actiemenu in Bestand> Scripts> Bestanden laden. Deze actie brengt je naar een klein paneel waar je de afbeeldingen moet kiezen die je wilt laden, selecteer ze en laad ze.
Tijdlijn
Zodra uw afbeeldingen zijn geladen volgens de vorige actie, zult u zien dat elke afbeelding in een andere laag is geladen. Geef elke laag een naam zodat u beter en in de juiste volgorde kunt werken. De volgende stap is om de tijdlijn te openen. Om dit te doen, hoeft u alleen maar naar het bovenste actiemenu te gaan en op Venster> Tijdlijn te klikken. U zult zien dat een klein onderste paneel met eigen video-acties onmiddellijk wordt weergegeven in het linkergedeelte van dit nieuwe werkpaneel.
 Hoe maak je een geanimeerde GIF met Adobe Photoshop?
Hoe maak je een geanimeerde GIF met Adobe Photoshop?
Frame-animatie
De volgende stap is om een klein tabblad weer te geven dat in het midden van het tijdlijnpaneel verschijnt. Als u op het tabblad klikt, verschijnen er twee opties: Videotijdlijn maken en Frame-animatie maken. In ons geval moeten we Frame-animatie maken selecteren en een frame verschijnt met onze eerste laag aan de linkerkant van de tijdlijn.
Maak dozen van lagen
De volgende actie die we moeten doen, is de volgende frames toevoegen. We hebben al de eerste, die automatisch werd gegenereerd toen we op de optie Frame-animatie maken klikken, zoals uitgelegd in de vorige stap. In elk frame of frame moet een andere laag gaan en hiervoor moeten we klikken op een klein vervolgkeuzemenu dat zich rechts van ons tijdlijnpaneel bevindt. Eenmaal geïmplementeerd, moeten we klikken op de optie Frames maken van lagen en automatisch worden alle frames gegenereerd met de afbeeldingen die we in de verschillende lagen hebben ondergebracht.
Stel de duur voor elk frame in
Zodra we alle actieve frames onderaan het tijdlijnpaneel hebben, kunnen we bepalen hoe lang we willen dat ze verschijnen. We kunnen voor elk frame een andere tijd instellen of aan iedereen dezelfde waarde geven. In dit geval zullen we ervoor kiezen om dezelfde duur voor alle frames in te stellen, zodat we een uniforme volgorde hebben. Hiervoor moeten we alle frames selecteren door één voor één te klikken en met de Shift-toets ingedrukt voor selectie. Zodra ze allemaal zijn geselecteerd, klikt u op het onderste tabblad van een frame en wordt een klein menu weergegeven waarin we de tijd kunnen kiezen: 0,1 seconden, 0,2 seconden, 0,5 seconden, enz.
En we zouden het niet hebben over een GIF als deze niet doorliep. Hiervoor moeten we een kleine vervolgkeuzelijst selecteren die onder de frames verschijnt en de optie Oneindig selecteren.
Zodra de duur van elk frame en het aantal herhalingen (in dit geval een oneindige lus) zijn bepaald, kunnen we een voorbeeld van onze animatie bekijken door op het pictogram Afspelen te klikken dat in het kleine onderste bedieningspaneel van de tijdlijn verschijnt.
Exporteren naar GIF
We hebben de vijf voorgaande stappen gemaakt, we hoeven alleen onze kleine animatie te exporteren. Hiervoor klikken we op het menu Bestand> Exporteren> Opslaan voor web. Vervolgens wordt een nieuw paneel geopend waarin we moeten selecteren welk type bestand we willen maken. We klikken op de vervolgkeuzelijst die we rechtsboven in dit menu vinden en kiezen GIF. Hieronder zien we de optie Opslaan, klik, geef ons bestand een naam, kies waar we het willen opslaan en we zouden onze geanimeerde GIF klaar hebben voor gebruik.
Zoals u heeft gezien, is het een heel eenvoudige handeling, die niet veel tijd kost en een zeer interessant resultaat geeft. Vooral als je dit type animatie met een logo wilt gebruiken en deze op sociale netwerken wilt gebruiken. Het is eenvoudig maar opvallend, veel meer dan een stilstaand beeld. Het is ook erg handig om elk type reclamebanner te maken en deze op een website in te voegen. Het zijn bestanden die weinig wegen en zeer gemakkelijk te uploaden en downloaden zijn, wat ze erg aantrekkelijk maakt.